H&M
Redesign



About the Project
Company
Hennes & Mauritz (H&M)
Responsibilities
Conduct user research, define problems, create interactive prototype as an overview of the application to be develop.
Reason for Redesign
This application has several problem, such as in the appearance and function of the application, which makes users difficult and uncomfortable.
Goals Project
H&M Mobile App redesign aims to improve the User Experience in the App without changing the main objective.
Background
The H&M mobile app is a mobile-based application developed by the Swiss fashion company Hennes & Mauritz (H&M). This H&M company was founded in 1997 located in Stockholm. This application was develop with the aim of providing online purchasing services for H&M products. However, in its implementation H&M Mobile App has several problems with either appearance and function that makes users feel difficult and uncomfortable.

Timeline
Research and Define the problem
8-9 May 2022
Ideate and create Wireframe
10-11 May 2022
Create Hi-Fi and Prototyping
7-8 May 2022
Testing
12 May 2022
.jpg)
.jpg)
Research Methodology

In-Depth Interview
Interviews conducted with 5 participants who had experience with the application.
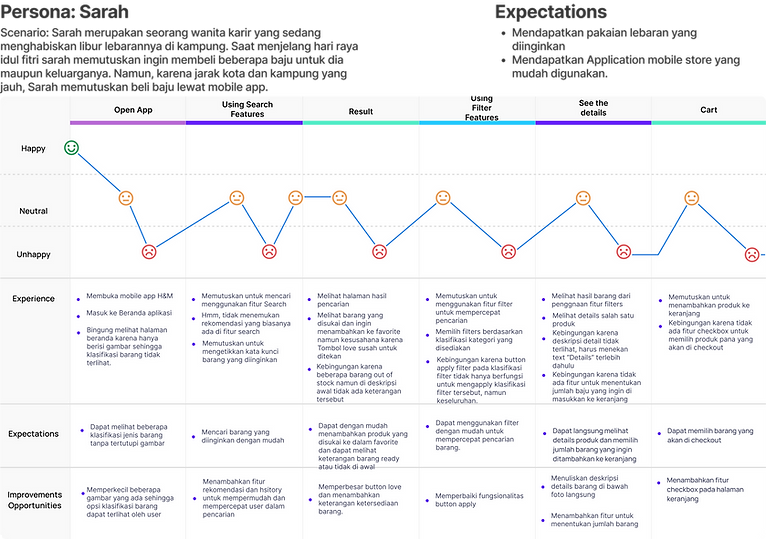
User Persona

User Journey Map

Pain Point & Room for Improvements

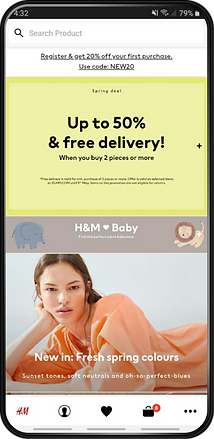
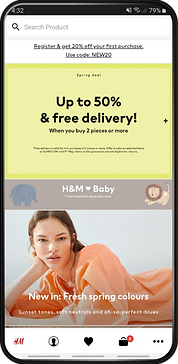
Home Page
Pain Point
-
The display on the Home Screen is not clear because there is only a poster image that fills the screen.
-
The navbar layout is uncomfortable to look at.
Room for Improvements
-
Fix the display layout on the Home Page.
-
Fix the navbar layout.
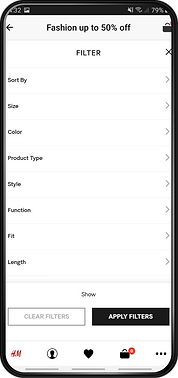
Filters Page
Pain Point
-
The Filters Page is ambiguous.
Room for Improvements
-
Improv the Filters Page with simple classification.


Item Option Page
Pain Point
-
The “Category” feature on the Item Options Page only has an “All” option so its functionality is lacking.
-
The “Product” and “Model” features on the Item Options Page are not actually necessary.
-
The text "out of stock" is not very visible.
-
There are 2 basket icons on the item options page, namely at the top and the navigation bar.
Room for Improvements
-
Remove the "Category" feature and the "Product" "Model" feature.
-
Make the color of the "out of stock" text more contrast with the background and change the position of the text.
-
Remove the cart option in a section.
Details Page
Pain Point
-
The product photo on the item details page is too large.
-
On the item details page the text "Details" is not visible.
-
The font on the item details page is too small.
-
There is no option for the number of items to be add to the cart on the "Item details" page.
Room for Improvements
-
Reduce product photos to make them more concise and pleasing to the eye.
-
Delete the text "Details" and increase the description details of the under the image.
-
Added item quantity option on this page.



Shopping Bag Page
Pain Point
-
There is no "Checkbox" feature on the cart page that functions to select and sort items you want to checkout or not.
Room for Improvements
-
Added a checkbox feature so users can easily choose which items they want to buy.





